Android源码解析--SwipeMenuListView仿QQ聊天左滑
本文共 4476 字,大约阅读时间需要 14 分钟。
版权声明:本文为博主原创文章,转载请标明出处。 https://blog.csdn.net/lyhhj/article/details/50612714
绪论:
好久没写博客了,最近比较懒,不想写博客,但是在看书,看一些Android进阶的书,这里小编也给大家推荐几本适合进阶的书,相信会对你有所帮助的。
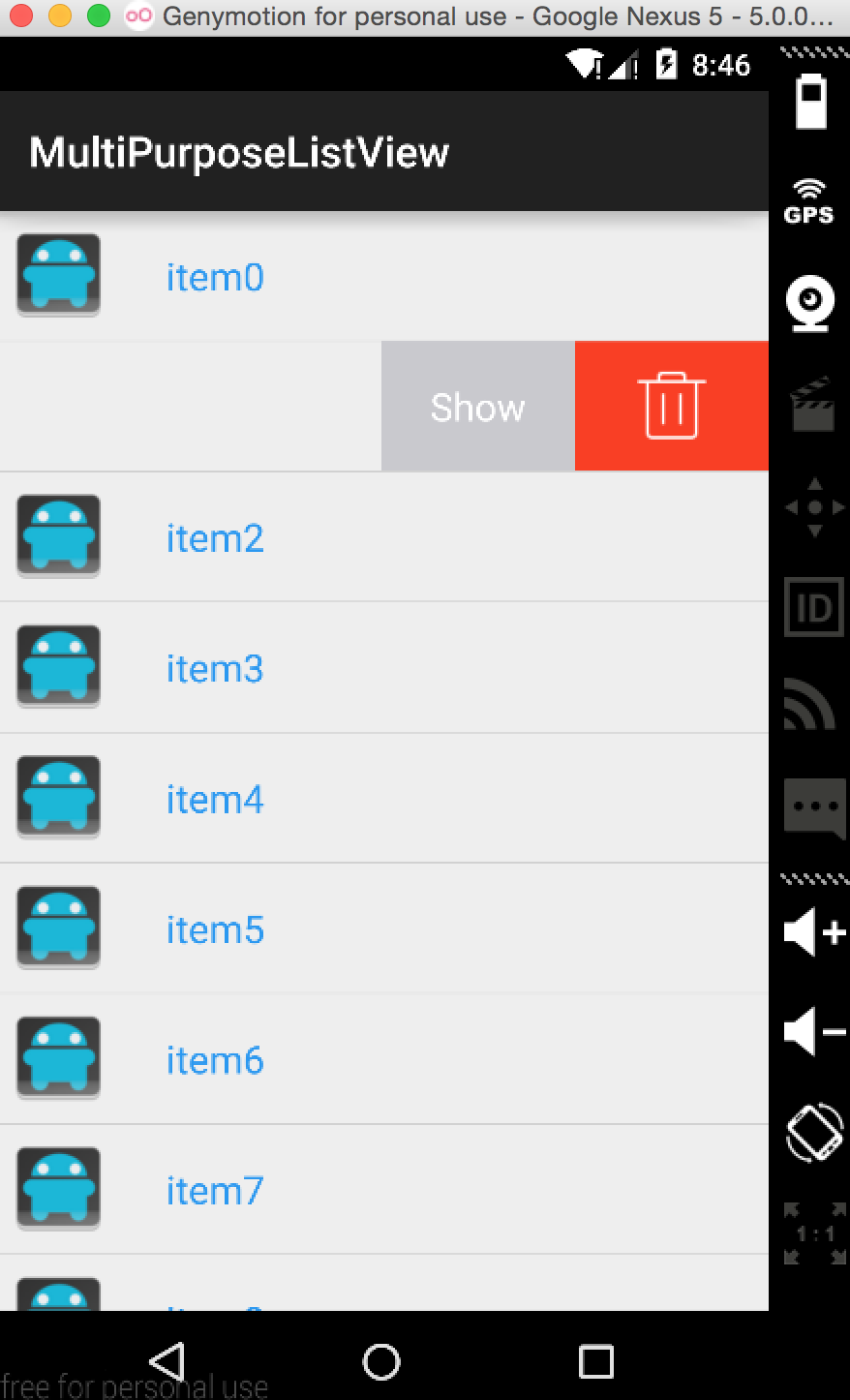
1.《Android群英传》 —徐宜生 2.《Android开发艺术探索》 —任玉刚 3.《Android源码设计模式》 —何红辉,郭爱民 以上几本是针对Android开发所用的,如果上面三本你都吃透了的话,相信你就可以在Android的世界里尽情的翱翔了。 下面的几本是一些在你编程之路上必不可少的几本经典的书: 1.《代码整洁之道》 2.《重构改善有代码的设计》 3.《MacTalk跨越边界》好了,下面进入正题吧,今天小编给大家分享的是:仿QQ聊天实现左滑效果,先看一下效果吧:

实现:
1.定义滑动选项视图
通过监听滑动手势弹出滑动选项卡(前提是先创建好选项卡) 这里只贴出核心代码:public boolean onSwipe(MotionEvent event) { mGestureDetector.onTouchEvent(event); switch (event.getAction()) { case MotionEvent.ACTION_DOWN: mDownX = (int) event.getX(); isFling = false; break; case MotionEvent.ACTION_MOVE: int dis = (int) (mDownX - event.getX()); if (state == STATE_OPEN) { dis += mMenuView.getWidth(); } swipe(dis); break; case MotionEvent.ACTION_UP: if (isFling || (mDownX - event.getX()) > (mMenuView.getWidth() / 2)) { // 打开选项卡 smoothOpenMenu(); } else { // 关闭选项卡 smoothCloseMenu(); return false; } break; } return true; } 2.创建选项卡:
public void createMenu(SwipeMenu menu) { // Test Code SwipeMenuItem item = new SwipeMenuItem(mContext); item.setTitle("Item 1"); item.setBackground(new ColorDrawable(Color.GRAY)); item.setWidth(300); menu.addMenuItem(item); item = new SwipeMenuItem(mContext); item.setTitle("Item 2"); item.setBackground(new ColorDrawable(Color.RED)); item.setWidth(300); menu.addMenuItem(item); } 3.将选项卡添加到布局中:
private void addItem(SwipeMenuItem item, int id) { LayoutParams params = new LayoutParams(item.getWidth(), LayoutParams.MATCH_PARENT); LinearLayout parent = new LinearLayout(getContext()); parent.setId(id); parent.setGravity(Gravity.CENTER); parent.setOrientation(LinearLayout.VERTICAL); parent.setLayoutParams(params); parent.setBackgroundDrawable(item.getBackground()); parent.setOnClickListener(this); addView(parent); if (item.getIcon() != null) { parent.addView(createIcon(item)); } if (!TextUtils.isEmpty(item.getTitle())) { parent.addView(createTitle(item)); } } 4.Activity中调用:
ISwipeMenuCreator creator = new ISwipeMenuCreator() { @Override public void create(SwipeMenu menu) { // 创建滑动选项 SwipeMenuItem showItem = new SwipeMenuItem( getApplicationContext()); // 设置选项背景 showItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9, 0xCE))); // 设置选项宽度 showItem.setWidth(HankkinUtil.dp2px(90,MainActivity.this)); // 设置选项标题 showItem.setTitle("Show"); // 设置选项标题 showItem.setTitleSize(18); // 设置选项标题颜色 showItem.setTitleColor(Color.WHITE); // 添加选项 menu.addMenuItem(showItem); // 创建删除选项 SwipeMenuItem deleteItem = new SwipeMenuItem( getApplicationContext()); deleteItem.setBackground(new ColorDrawable(Color.rgb(0xF9, 0x3F, 0x25))); deleteItem.setWidth(HankkinUtil.dp2px(90, MainActivity.this)); deleteItem.setIcon(R.drawable.ic_delete); menu.addMenuItem(deleteItem); } }; menuListView.setMenuCreator(creator); 5.选项卡点击事件:
menuListView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() { @Override public void onMenuItemClick(int position, SwipeMenu menu, int index) { switch (index) { case 0: //第一个选项 HankkinUtil.showToast(MainActivity.this, data.get(position).getTitle()); break; case 1: //第二个选项 data.remove(position); adapter.notifyDataSetChanged(); break; } } }); 代码中的下拉刷新上拉加载,小编是用的SwipeRefreshLayout
源码小编已经传到Github上了
你可能感兴趣的文章
电子书下载:Building Web Applications with SVG
查看>>
Top 10 Universities for Artificial Intelligence
查看>>
ArcGIS案例学习笔记-聚类点的空间统计特征
查看>>
xBIM 插入复制功能
查看>>
css 温故而知新 select-option 文字方向居右
查看>>
js中的with语句
查看>>
Android 手机卫士--签名文件说明&包名说明
查看>>
Angular2入门:TypeScript的类型 - 对象解构
查看>>
javarebel热部署 (转)
查看>>
今天折腾这么一个正则
查看>>
墨西哥旅游趣闻
查看>>
深入理解JavaScript系列(41):设计模式之模板方法
查看>>
[Flexbox] Using flex-direction to layout content horizontally and vertically
查看>>
web.xml文件的 xsd引用(或dtd引用)学习
查看>>
c#用run32dll打开系统dll(如系统图片查看器,并置最顶层)
查看>>
C#4.0中var和dynamic的区别
查看>>
C# 版本的 计时器类:精确到微秒 秒后保留一位小数 支持年月日时分秒带单位的输出...
查看>>
Redis Service
查看>>
Android中SharedPreferences使用方法介绍
查看>>
ubuntu系统备份与恢复(也适用于其他linux系统)
查看>>